Google Chrome’s experimental flag Allow invalid certificates for resources loaded from localhost (at chrome://flags/#allow-insecure-localhost) was a handy developer feature that let Chrome ignore self-signed or invalid SSL certificates on localhost.
In practice, enabling this flag meant you could browse https://localhost without a warning, even if the cert was untrusted.
This was useful for local web development, IoT dashboards, or any HTTPS-only APIs (geolocation, Web Bluetooth, etc.) running on the developer’s machine, because it bypassed Chrome’s usual certificate checks for the special localhost host.
- Use case: Local HTTPS development with self-signed certs (e.g. ng serve –ssl, test webhooks, secure IoT UIs, etc.).
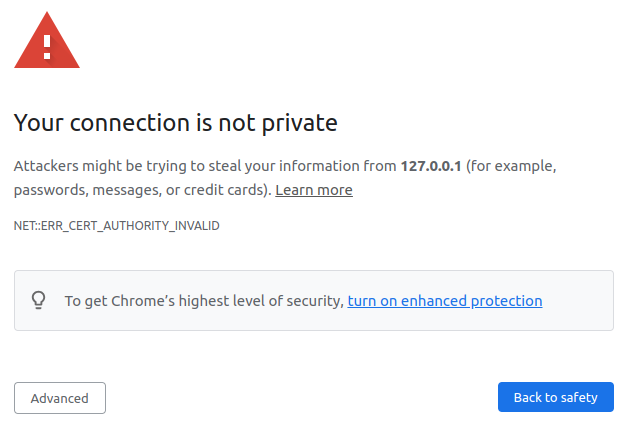
- Benefit: No more “Your connection is not private” errors on localhost — Chrome simply loaded https://localhost sites automatically.
- Platforms: Available on Windows, Mac, Linux, Chrome OS and Android Chrome builds.
By easing SSL headaches in dev, the flag was widely appreciated. However, Chrome 119 and later removed this flag entirely, in line with Google’s stricter security policies.
Removal of the Flag in Chrome 119
Starting with Chrome 119 (released late 2023), the allow-insecure-localhost flag disappeared from chrome://flags.
Google’s official communication confirms that the flag “has been removed from Google Chrome 119 and onwards”.
The reason given is to “improve security and privacy” – essentially Chrome will no longer automatically trust insecure local certs by default.
In practical terms, any attempt to visit an HTTPS localhost URL without a properly trusted certificate now results in a certificate error page instead of silently allowing the connection.
The impact of this change was immediately felt by many developers.
Without the old flag, Chrome blocks invalid certificates on localhost by default – for example, a page that used to load without complaint will now show the red SSL warning screen shown above.
Chrome’s own community acknowledges this change, noting that Chrome “will no longer automatically load insecure websites on the local machine”.
In short, any local development server on https://localhost must now use a valid certificate or an alternative workaround, or Chrome will refuse to connect.

Testing or Bypassing HTTPS on Localhost (Platform-Specific Tips)
Below are ways you can continue to test localhost HTTPS on different platforms now that the flag is gone.
In all cases, Chrome’s security checks are in effect, so you must either provide a trusted cert or use an override.
- Windows:
- Trust a certificate: Import your self-signed cert into Windows’ Trusted Root Certification Authorities.
- Temporary flag workaround: In Chrome, go to chrome://flags/#temporary-unexpire-flags-m118, Enable that flag and relaunch. Then go to chrome://flags/#allow-insecure-localhost and Enable it (if available).
- Command-line ignore: Launch Chrome with –ignore-certificate-errors (e.g. edit your Chrome shortcut to add this flag) to skip all SSL checks.
- Use unsafely-treat-insecure-origin: Enable chrome://flags/#unsafely-treat-insecure-origin-as-secure, then add your origin (e.g. http://localhost:3000) in the text box.
- macOS:
- Trust via Keychain: Open Keychain Access, add your certificate, and mark it Always Trust.
- Chrome flags: The same temporary-unexpire and unsafely-treat-insecure-origin flags are available on macOS Chrome too.
- Ignore flag: You can also launch Chrome from Terminal:
- /Applications/Google Chrome.app/Contents/MacOS/Google Chrome –ignore-certificate-errors
- Chrome OS (Chromebooks):
- If you’re in developer mode or using Linux (Crostini), you can install a local CA.
- Try the same Chrome flags approach (temporary-unexpire, unsafely-treat-insecure-origin) in the Chrome browser.
- Android
Running local HTTPS servers with self-signed certs on Android is tricky. Chrome on Android doesn’t support desktop-like command-line flags by default — but you can enable one to help:
New Flag: chrome://flags/#enable-command-line-on-non-rooted-devices
- Purpose: Allows Chrome on non-rooted Android devices to receive command-line arguments (similar to desktop)
- How to use:
- Enable this flag in chrome://flags
- On launch (via intent or ADB), you can pass flags like –ignore-certificate-errors
Requires advanced setup (e.g., using ADB to launch Chrome with flags), and might not work on all Android versions. Still, it’s a step toward parity with desktop debugging capabilities.
Other Android Workarounds:
- Install CA certificate (in older Android versions)
- Use chrome://flags/#unsafely-treat-insecure-origin-as-secure
Add your HTTP localhost origin
Workarounds and Alternatives
With the allow-insecure-localhost flag gone, developers have found various workarounds:
- Re-enable via “temporary unexpire” flag: Chrome added a catch-all flag chrome://flags/#temporary-unexpire-flags-m118 that, once enabled, restores certain older flags.
- Unsafely-treat-insecure-origin: Enable chrome://flags/#unsafely-treat-insecure-origin-as-secure and add your local origin.
- Chrome Canary or older builds: Chrome Canary (or older Chrome) may still have the flag.
- thisisunsafe hack: In Chrome’s error page, typing thisisunsafe bypasses the warning and loads the page.
- Disable SSL checks entirely: Launch Chrome with –ignore-certificate-errors.
- Use a proper local CA (recommended): Use tools like mkcert to create valid local certificates and trust them in your OS/browser.
Conclusion
Chrome’s removal of the allow-insecure-localhost flag in version 119 enforces stricter HTTPS even for local development.
Developers must now either trust their certificate at the OS level or use a workaround (like temporary flags, unsafely-treat-insecure-origin, or command-line switches).
The best long-term solution is to use properly generated certificates (via mkcert or a local CA) and import them into the system trust.
This keeps local development secure and future-proof. In the meantime, the methods above provide ways to continue HTTPS testing on localhost across Windows, macOS, Chrome OS, and Android without the old flag.