-
The Stable channel has been updated to 139.0.7258.127/.128 for Windows, Mac and 139.0.7258.127 for Linux which will roll out over the coming days/weeks. A full list of changes in this build is available in the Log.
-
A simple guide to help you understand third-party cookies. How are they different from first-party cookies? Resources: Find more videos in the Cookie Basics serie →. http://goo.gle/cookie-videos Third-party cookies documentation → http://goo.gle/third-party-cookies Cookie basics → http://goo.gle/cookie-basics Watch more What is Privacy Sandbox? → https://goo.gle/Privacy-Sandbox Subscribe to Chrome for Developers → https://goo.
-
A new LTC version 138.0.7204.221 (Platform Version: 16295.70.0), is being rolled out for most ChromeOS devices. If you have devices in the LTC channel, they will be updated to this version. The LTS channel remains on LTS-132 until October 14th, 2025.
-
Google is a Leader in the 2025 IDC MarketScape for Business Intelligence and Analytics Platforms
Issue 2025-33
We are pleased to share that IDC has named Google a Leader in the IDC MarketScape: Worldwide Business Intelligence and Analytics Platforms 2025 Vendor Assessment.
-
The incredible ASUS ExpertBook CX54 Chromebook Plus just dropped to a jaw-dropping $649
Issue 2025-33
There are certain Chromebooks that sit in a class all their own, and the ASUS ExpertBook CX54 Chromebook Plus is undoubtedly one of them. It’s one of the most powerful, well-built, and feature-packed Chromebooks you can buy: period.
-

Twitch continues to dominate the live streaming landscape as we move through 2025, maintaining its position as the world’s leading platform for gaming content and live entertainment. With hundreds of millions of users and billions of hours watched monthly, Twitch represents a massive opportunity for content creators and marketers alike.
-

Editor’s note: Today’s post is by Randall Steffens, Chief Information Officer for Stallant Health and Wellness, a healthcare practice in Crescent City, California dedicated to whole-person care and wellness. Stallant Health chose ChromeOS devices to support staff, improve IT productivity, and streamline security.
-

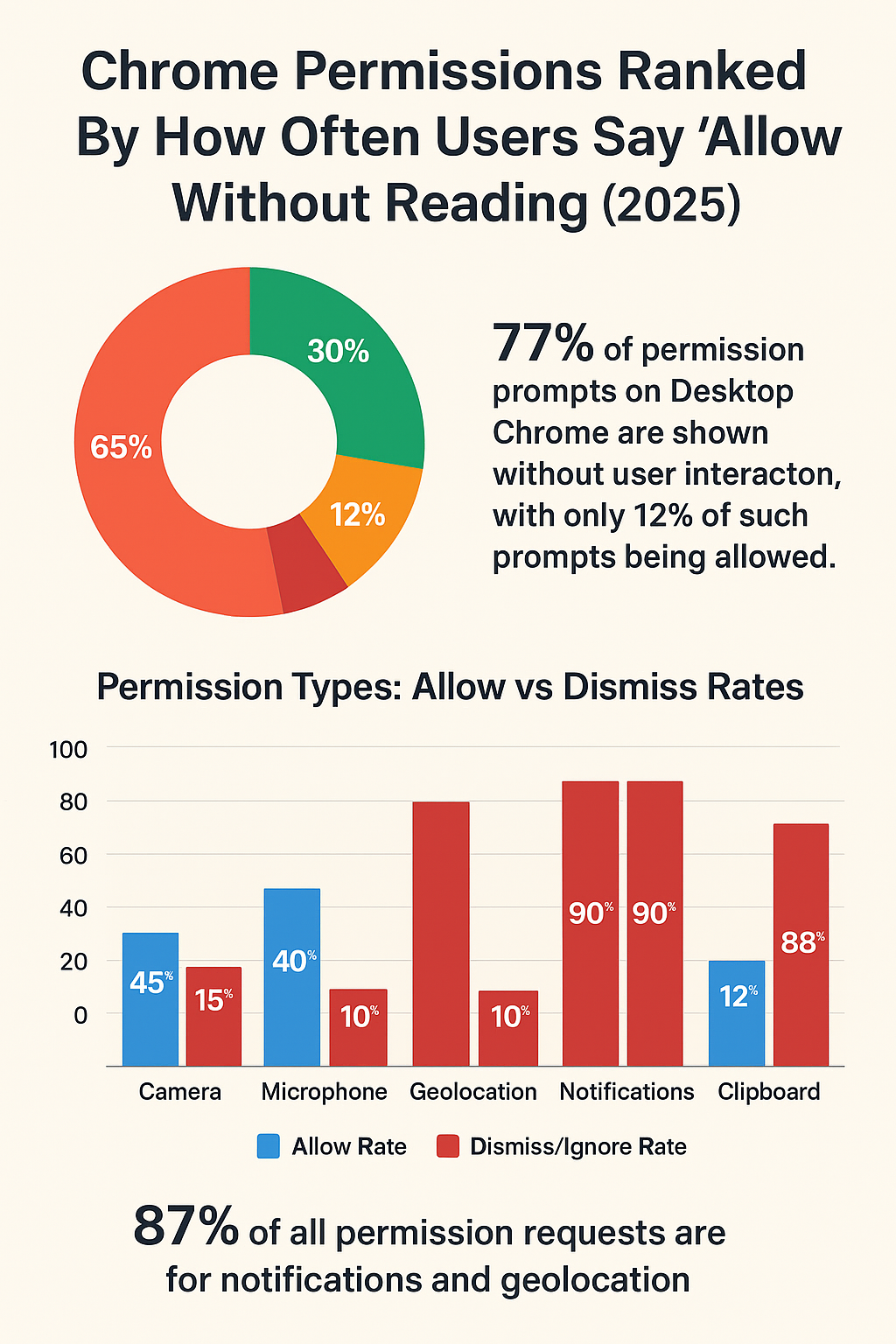
Chrome Permissions Ranked By How Often Users Say “Allow” Without Reading (2025) User engagement with Chrome’s permission prompts remains a critical challenge in web user experience and privacy. Research from 2024 and 2025 reveals that users frequently grant access reflexively, especially when prompts are contextually tied to ongoing tasks.
-

Anna’s Archive represents a significant development in digital library access, serving as a free, open-source index that connects users to millions of books, research papers, and academic materials. This platform aggregates data from various online sources, making knowledge accessible worldwide without hosting files directly on its own servers.
-

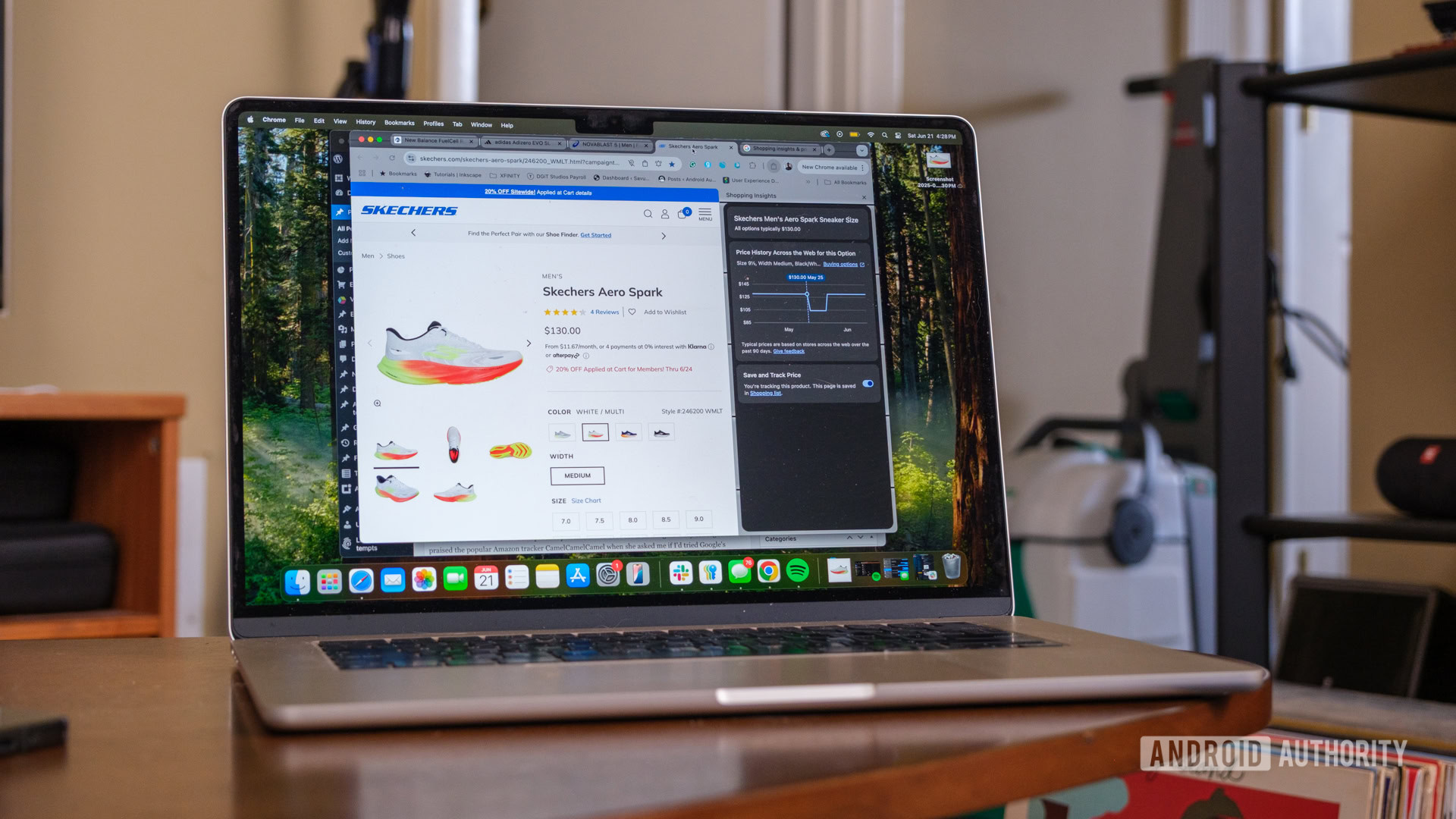
Gemini’s ability to interact with your PDFs directly in Google Drive is already a fantastic tool for getting quick summaries and finding specific information. But for those who work with very long, complex documents like research papers, legal contracts, or extensive reports, the AI could sometimes lose the plot.
Welcome to the ChromeOSphere
Your one-stop hub for all things Chrome OS and Chrome browser. Our mission is simple: to keep you connected with the pulse of this ever-evolving digital realm. From the latest updates on Chrome, ChromeOSphere brings together the diverse voices of the Chrome world.