Google Chrome comes with a variety of built-in tools to enhance web browsing and functionality.
One of its most valuable features is the Inspect Element tool, which allows users to view and modify the HTML source code of any visual element on a webpage.
Here’s a step-by-step guide on accessing and using the Inspect Element tool in Chrome.
Accessing the Inspect Element Tool in Chrome
There are two primary ways to open the Inspect Element tool in Chrome.
Method 1: Right-Click Menu
- Open Google Chrome and navigate to any webpage.
- Right-click on the specific element you want to inspect.
- Select “Inspect” from the menu that appears.
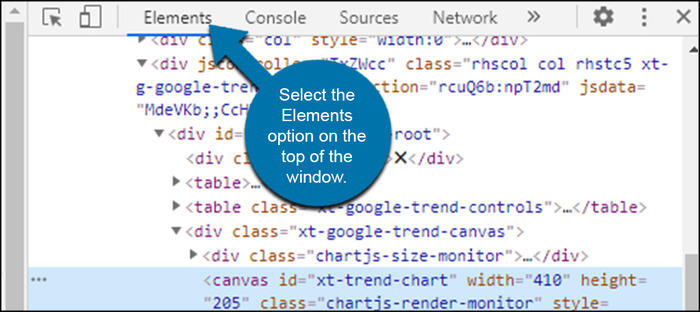
- The Elements tab will open by default, displaying the HTML and CSS associated with the selected element.
For Mac users: Press CMD + Click on an element and choose “Inspect” to access the tool.

Method 2: Using Developer Tools
Another way to open the Inspect Element tool is through Chrome’s Developer Tools.
- Click the three-dot menu (⋮) in the upper-right corner of Chrome.
- Hover over “More Tools” in the dropdown menu.
- Click on “Developer Tools.”
- The Developer Tools panel will open either on the right side or at the bottom of your browser window.
Keyboard Shortcut:
- Mac: Press Option + ⌘ Cmd + I
- Windows: Press Ctrl + Shift + I
Inspecting and Editing Elements
Once the Developer Tools panel is open, you can interact with any element on the page:
- Hover over lines of code in the Elements tab to highlight the corresponding section on the webpage.
- Click on an element in the HTML panel to view its associated styles and properties in the CSS panel.
- Modify the code in real time to experiment with changes, such as adjusting colors, fonts, or text.
After selecting an element, any edits made will be visible instantly but won’t affect the actual website permanently.
Final Thoughts
The Inspect Element tool in Chrome is a powerful feature for analyzing web pages, troubleshooting issues, and testing design changes in real time.
Whether you’re a developer, a designer, or just curious about how websites work, mastering this tool can help you explore and understand the structure of any webpage effortlessly.